De basis voor betere CSS coding, de shorthand methode
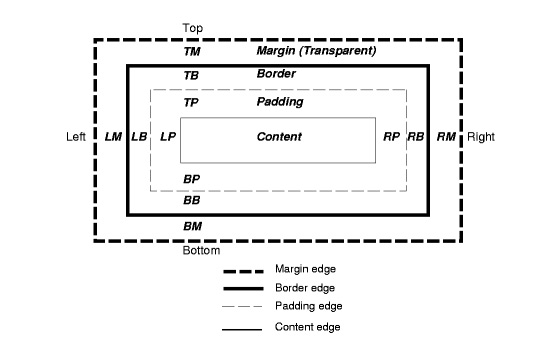
De basis van CSS moet bij iedere HTML developer in het geheugen gegrift zitten. Om aan iedereen CSS beter duidelijk te maken, zijn hier een aantal afbeeldingen die dit goed weer kunnen geven. Hier worden de verschillen tussen paddings, margins en diverse positions uitgebeeld.
De padding is voor de ruimte in het vlak, de margin is voor ruimte buiten het vlak. De border komt om de padding en voor de margin. Vele elementen kunnen op 1 regel worden neergezet in plaats van 2, 3 of 4 regels. Dit scheelt tijd, is makkelijker en verlaagd de laadtijd van de website. Door elke onnodige komma of spatie te verwijderen, kunnen zo hele seconden laadtijd worden verminderd.
Cascading Style Sheets
De CSS is het opmaak formulier voor je HTML webpagina, zonder CSS kan je geen kleuren, vormen en posities van je elementen op je webpagina beheren. Het nadeel dat vandaag de dag nog bestaat is dat niet iedere webbrowser gelijk is. Als je website in IE8 er perfect uitziet zoals jij wilt, dan kan hij in IE7, Firefox of Safari er compleet anders uitzien, andere posities of kleine padding of margin foutjes. Dan spreken we nog niet over Internet Explorer 6, die vrijwel 100% andere regels aanhoudt dan de webstandaarden van vandaag de dag.
Een kleine tip die wij kunnen geven, helemaal bovenin je CSS kan je de volgende code neerzetten. Dit zet alle standaard paddings en margins voor alle browsers gelijk op 0, dit geldt voor alle div, table, heading, paragraaf en image elementen.
* { margin: 0; padding: 0; }