Google PageSpeed optimalisatie
van score 25 naar 100/100
Zoals je misschien al weet is door het toenemend gebruik van mobiele gebruikers, Google PageSpeed optimalisatie een belangrijk onderdeel geworden om hoog te scoren in de zoekmachines. Eenmaal op je website helpt een goede PageSpeed om meer bezoekers te converteren naar leads of kopers. Bezoekers blijven langer hangen op je website en kunnen tot contact of kopen overgaan.
Wij kregen de opdracht van onze Online Marketing partner Paul Ram, om de Google PageSpeed van zijn website te verhogen. Om te laten zien dat de PageSpeed optimalisatie verschillende onderdelen heeft, leggen we hier stap voor stap uit hoe we de WordPress website PaulRam.nl naar een 100% Google PageSpeed Insights score hebben gekregen.
Stap 1 – Shared hosting met verouderde PHP
We voeren de eerste test uit op een Shared webserver met PHP 5.6. Een prima starters hosting met basis server waar meerdere websites op staan. Echter niet ideaal als je wilt scoren met snelheid.
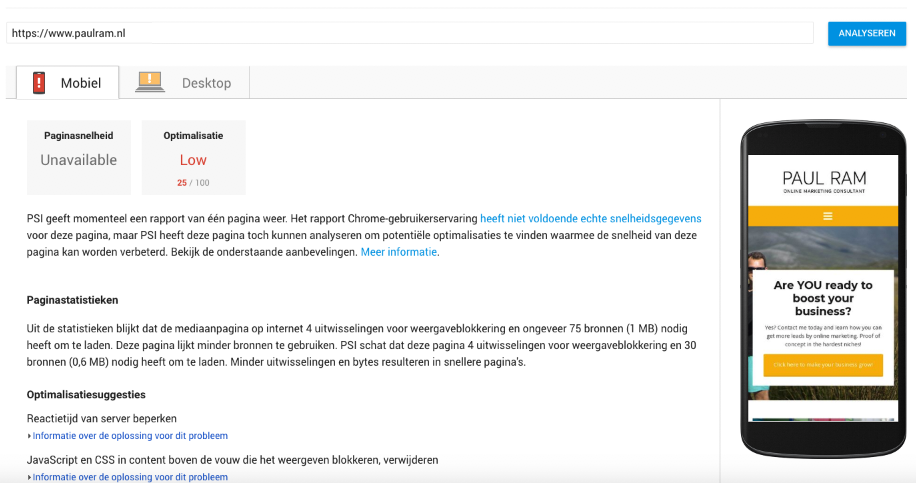
De Google PageSpeed test liet daarom ook een lage score zien van 25/100 voor mobiel en 60/100 voor desktop. De website heeft geen zware Javascripts of grote afbeeldingen en het thema is ook niet uitgebreid met 100+ opties die worden ingeladen. De tijd om de gehele website te laden was over de 2.9 seconde. De laadtijd is zeker een punt dat direct geoptimaliseerd moet worden.
De PageSpeed score waar we mee starten:
| Shared hosting PHP 5.6 |
| 25/100 voor mobiel |
| 60/100 voor desktop |
Stap 2 – Debuggen en updaten van plugins en WP core
We zijn begonnen door WP_DEBUG aan te zetten en te zien of er plugins of thema functies zijn die de laadtijd beïnvloeden. Er waren inderdaad een aantal errors die ontstonden vanwege de verouderde PHP 5.6 versie. We hebben als eerst de PHP versie naar 7.2 geüpgrade.
Eenmaal PHP 7.2 geïnstalleerd zijn de errors verdwenen en kwamen we tot de volgende PageSpeed Insights score, wat een verbetering!
| Shared hosting PHP 5.6 | Shared hosting PHP 7.2 | Verschil |
| 25/100 | 45/100 | 80% |
| 60/100 | 78/100 | 30% |
Update je server naar PHP 7+ voor een snellere WordPress website
Vanaf PHP 7 draait WordPress een stuk soepeler en sneller, een echte aanrader! Daarna hebben we alle plugins bijgewerkt, overbodige plugins verwijderd en de nieuwste WordPress versie 4.9.8 geïnstalleerd. De nieuwe PageSpeed score was weer een beetje beter.
Na de plugin opschoon en update ronde, kwamen we tot de volgende score:
| Shared hosting PHP 5.6 | Shared hosting PHP 7.2 + WP updates | Verschil |
| 25/100 | 47/100 | 88% |
| 60/100 | 80/100 | 33.33% |
Zoals je kan zien is een bug-vrije, up-to-date website al een verbetering, maar is PHP 7.2 echt een waardige toevoeging. Voor de mobiele score betekende deze omzetting maar liefst een verschil van 80%.
TIP: PHP 7.0 is binnenkort alweer een verouderde standaard. Kijk of jouw hosting de mogelijkheid biedt om PHP 7.2 te activeren. (Anders raden wij je met klem aan om over te stappen, wij helpen je graag!)
Stap 3 – PageSpeed & VPS hosting
Met deze nieuwe basis gaan we door en het verschil laten zien op een VPS hosting. Dit hoeft niet veel duurder te zijn en de verbeteringen met betrekking tot PageSpeed liegen er niet om. Een VPS kan bijvoorbeeld al vanaf 10 euro per maand.
Onthoud even dat we van 47/100 van mobiel kwamen. Door enkel de website te verhuizen naar een VPS, zonder andere wijzigingen komen we tot de volgende score:
| Shared hosting | VPS hosting | Verschil |
| 47/100 | 74/100 | 57.5% |
| 80/100 | 89/100 | 11% |
PageSpeed score vs laadtijd
Met de bovengenoemde score hebben we nog steeds een laadtijd van ruim 2 seconden en 32 file requests. Google waardeert de website al stukken beter en deze zal ook iets beter scoren in de vindbaarheid.
WordPress plugins en PageSpeed
De website maakt op dit moment gebruik van 7 maar plugins. Hoe minder plugins hoe beter. Want elke plugin laad vaak weer scripts in en dat betekent dat er meer tijd nodig is om de website te laden. WordPress optimalisatie is een specialisme die niet ieder bureau kan uitvoeren. Daarom vinden wij onszelf echte WordPress specialisten.
Simpele PageSpeed check & images
Bij de Google’s PageSpeed check geven ze vaak aan dat er afbeeldingen nodig zijn die geoptimaliseerd moeten worden. Het mooie is dat je deze geoptimaliseerde afbeeldingen gewoon kunt downloaden. Onderin komt er een regel bij te staan: “Download geoptimaliseerde afbeeldings-, JavaScript- en CSS-bronnen voor deze pagina.” Zorg dat je deze download en op de juiste plaats op je server zet zodat alle afbeeldingen en scripts worden overschreven.
Stap 4 – Varnish Caching
De volgende stap is om de server side caching aan te zetten, Varnish caching is dat op onze VPS. Varnish weet dat sommige pagina’s voor alle bezoekers identiek zijn en hoeft de webserver niet belast te worden door deze opnieuw op te halen. De pagina wordt direct uit het werkgeheugen geladen, de pagina wordt dus een soort statische HTML versie. Hiermee veranderde onze PageSpeed score naar:
| Zonder Varnish | Met Varnish | Verschil |
| 74/100 | 76/100 | 3% |
| 89/100 | 90/100 | 1% |
Stap 5 – Deze nieuwe basis gebruiken en optimaliseren
Aan de slag met minify, combine en compress
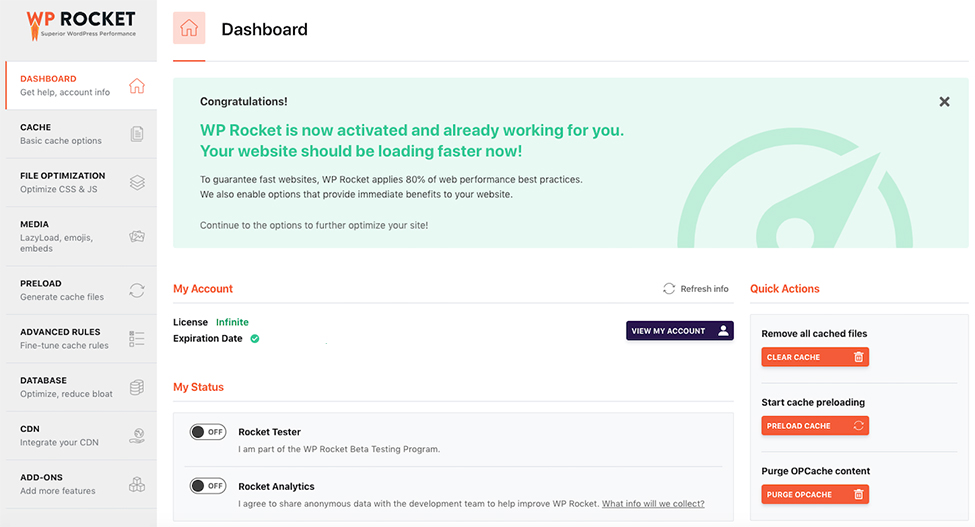
Nu we de juiste basis hebben, de fundering hebben gelegd, gaan we écht aan de slag met de optimalisatie. Wij zijn fan van de WordPress plugin WP-rocket, voor het verkleinen (minify), combineren (combine) en comprimeren (compress) van bestanden en code.
WP-rocket zorgt ervoor dat elke spatie, elke overbodige code en comments uit de files worden gehaald en waar het kan, bestanden te combineren tot één file. Hoe minder bestanden er opgehaald hoeven te worden, hoe sneller de website zal laden. Door verschillende instellingen en combinaties te testen kan je veel winst behalen in snelheid.
Thema’s verschillen
Sommige WordPress thema’s zijn echter zo complex en bepaalde scripts zijn nodig voor sommige functionaliteiten. Hierdoor zal het combineren van files niet altijd ten goede komen van de functionaliteit en kunnen bijvoorbeeld animaties of Javascripts een error geven. Het is belangrijk om bij elke stap de website grondig te testen. Doe dit dus ook nooit bij een live website, maar altijd op een staging!
Bewust gekozen thema
Door bij de bouw van een op maat WordPress thema al rekening te houden met PageSpeed kun je betere scores halen. Ook bij de aanschaf van bestaande WordPress thema’s kun je al rekening houden met het aantal plugins en code die invloed hebben op de PageSpeed. Echter design en functionaliteit mogen nooit een dilemma vormen voor het resultaat.
Dit thema heeft gelukkig weinig animaties en er zijn niet veel plugins om rekening mee te houden. Hierdoor is onze opzet om de PageSpeed te optimaliseren goed gelukt! 100/100 Google PageSpeed score
| Basis | Met WP Rocket + juiste instellingen | Verschil |
| 25/100 | 100/100 | 300% |
| 60/100 | 100/100 | 66.7% |
Het eindresultaat is een 100/100 PageSpeed score voor zowel mobiel als desktop
Zoals je kan zien in de video hieronder is de site razendsnel. Deze video is niet versneld en er is nog geen cache ingeladen. Het klikken door de site is razendsnel, erg fijn voor de bezoeker en dat vindt Google ook! Vergeet niet dat je niet alleen de homepage moet testen. Dit is wel een hele belangrijke pagina voor je SEO, maar test ook andere pagina’s op je website die een verschillende layout of structuur hebben.
We hebben de website van 2.9 seconde
teruggebracht naar een laadtijd van 304 milliseconde
BONUS tips – Mocht je nog niet de juiste PageSpeed hebben
Plugin – Plugin organizer
Als je toch veel plugins nodig hebt om een functionele site te behouden, probeer dan de Plugin Organizer. Deze plugin zorgt ervoor dat jij de controle weer in handen krijgt doordat je plugins in en uit kan schakelen per pagina. Je kan aangeven welke plugin je op welke pagina of post aan wilt zetten en ook de volgorde bepalen waarin al je plugins worden ingeladen.
Imagify – Image smushing
Bij de downloads van de PageSpeed zitten enkele gecomprimeerde afbeeldingen van de pagina die je test. Met de plugin van Imagify kan je gelijk alle images in de gehele media bibliotheek comprimeren. Zo hoef je niet elke pagina bij Google’s tool in te voeren en de images te downloaden.
CDN – Content Delivery Network
Een CDN of Content Delivery Network is koppeling van meerdere servers die met elkaar in verbinding staan. De website van de dichtstbijzijnde server wordt geladen, gedupliceerd en op alle andere servers geplaatst. Een CDN is vaak een laatste redmiddel als er toch nog veel afbeeldingen of scripts worden ingeladen. Vaak gebruiken grote webshop met veel afbeeldingen deze manier van laden.
Update 19-11-2018: Google heeft de PageSpeed pagina geupdate en maakt bij het fetchen en analyseren van een pagina nu gebruik van Lighthouse. Lighthouse is een open-source, geautomatiseerde tool waarmee je webpagina’s kunt analyseren. Als je de URL opgeeft wordt er een reeks audits uitgevoerd die uitgebreide resultaten terugkoppelt. De analyse geeft scores terug voor 5 verschillende categorieën: Performance, Progressive web apps, Accessibility, Best Practices, SEO
Kom je er een beetje uit zo? Laat ons al het harde werk doen, wij gaan direct aan de slag met jouw website!